Business&Marketing Column
Web解析
データポータル
ビジュアライゼーション
2022.04.15

当社でも、デジタル(Web)マーケティング支援の一環として、Web解析&レポーティング業務の受託なども行っておりますが...最近は、本来目的の解析→施策提言の時間以上に、レポーティング資料作成に時間をとられていることが多くなっていました。
そこで、(特に定期的な報告に関しては)Googleデータポータルの活用によるレポーティング作成業務の自動化を本格的に推進するようになってきています。
ということで今回は、『Googleデータポータル』によってどのようなレポーティング表現が可能なのか?ビジュアライゼーション面に着目しつつ、参考例を提示してみたいと思います。
1. 「スコアカード」と「期間(時系列)グラフ」
Googleデータポータルでは、いわゆる「表」形式なども含めて、データをビジュアライゼーション(表現)する要素は、すべて『グラフ』という用語が用いられております。
そのグラフの中で、Web解析において最も一般的に用いられているものは、「スコアカード」と「期間グラフ」ではないかと思います。
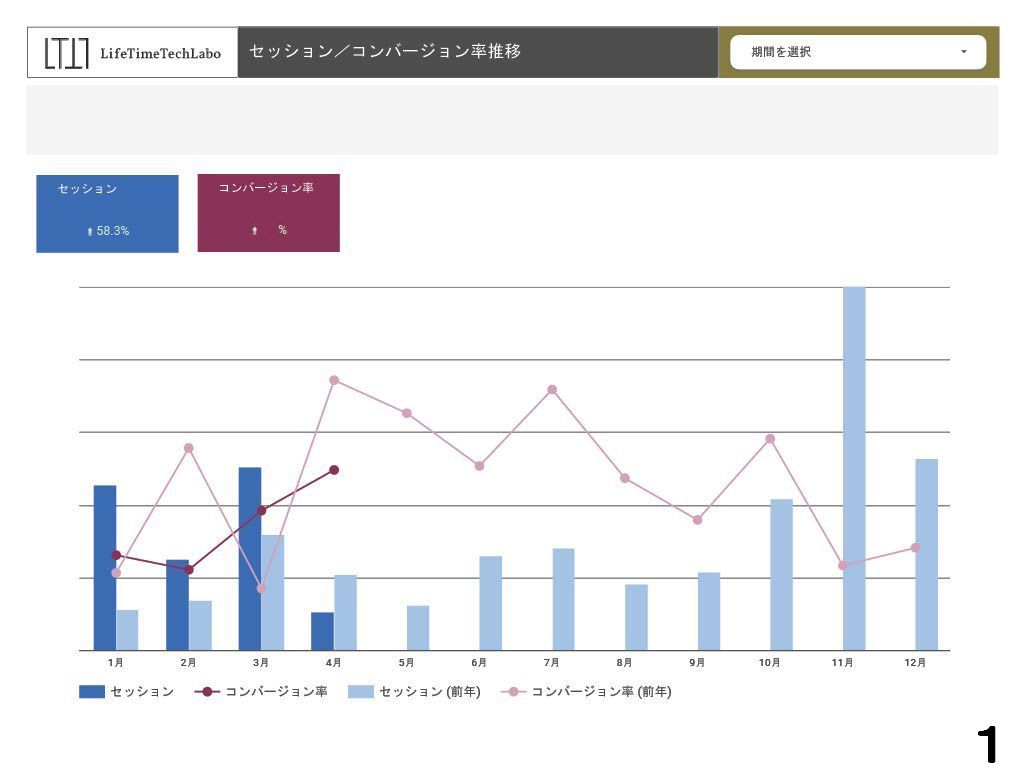
【スコアカード】とは、単一指標の数値データをそのまま指し示すもので、例えば「ユーザー」「セッション」「直帰率」など主要指標をそのまま表示することに使用されます。
また、比較期間を設定することで、変化率などをカード上に表示することも可能です。
【期間グラフ】は、文字どおり時間軸をX軸(横軸)に固定して、時系列の推移を把握するのに用いられるグラフです。
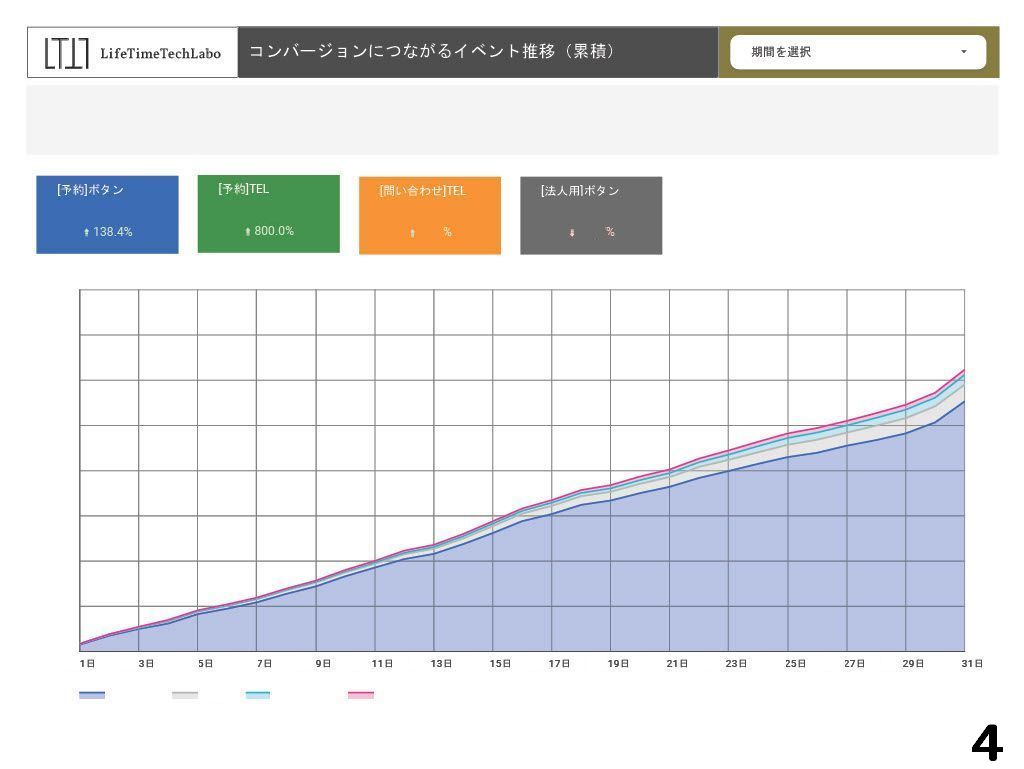
当社でも実際に、この2つの組み合わせた下の[イメージ①]のようなレイアウトのページが最も使用されています。
なお、期間グラフに関しては、このイメージ①で示したとおり「棒グラフ」と「折れ線グラフ」での組み合わせ表示も可能ですが...私が現在把握している範囲では、棒グラフを「100%積み上げ棒グラフ」などに変更することはできないようです。
その他、期間グラフでは、目盛線がなく線のみ表示される「スパークライングラフ」や、折れ線を曲線で滑らかに表現する「平滑時系列グラフ」なども選択できますので、(私は、ほとんど使用していませんが...)興味があれば、目的に応じてお試しになってみてはいかがでしょうか?

2. 「棒(100%積み上げ棒)グラフ」と「面(ドーナツ)グラフ」
Googleデータポータルでも、当然「棒グラフ」「折れ線グラフ」「円グラフ」など最も一般的なグラフ表現が可能です。
ただし、上述のとおり「棒グラフ/折れ線グラフ」とは別に「期間グラフ」というグラフが用意されているため、これらを使用することは、他のアプリケーションほどは多くはないと思います。
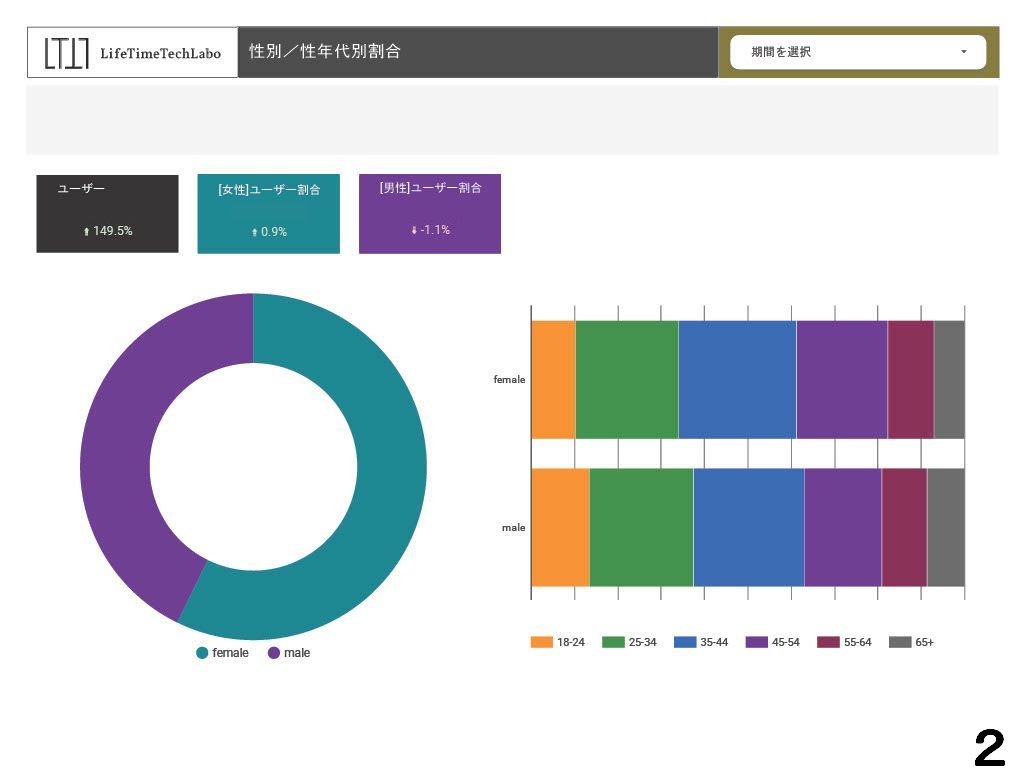
【円グラフ】一般的な用途のとおり割合を示すグラフですが...特に、GoogleAnalyticsでは、(性別・年代などの)ユーザー属性ごとの値は、Googleが判定できている範囲のデータのみ(=全数データではない)になっていますので、Web解析においてこれらの指標を扱う場合、円グラフなど割合を示すグラフの方が、実数を示すグラフより適切ではないかと考えられます。
【棒グラフ】こちらもグラフとしての説明は不要かと思います。
ちなみに、先ほどの記載どおり「期間グラフ」がありますので、個人的には「100%積み上げ棒グラフ」を用いて割合を示すレポートに使うことが多くなっています。

3. 「Googleマップ」「マップチャート」
地図によるグラフ表現は、一般的なデータ解析の場面では、それほど多く用いられることはないと思いますが...Web解析におけるグラフ表現としては、比較的よく見かけるものかと思います。
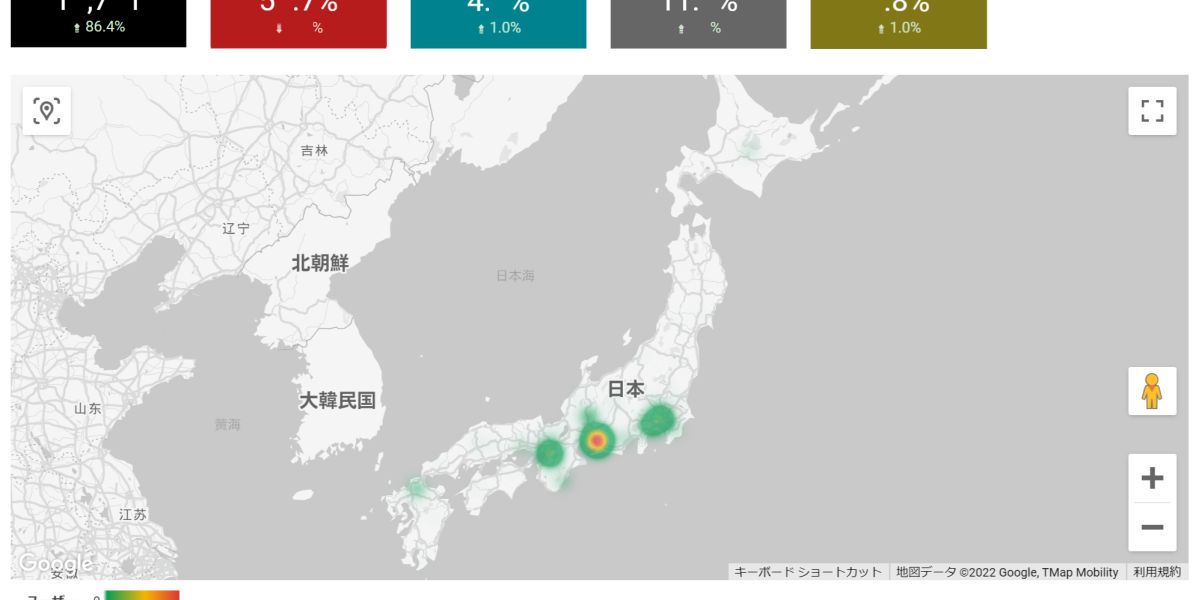
【Googleマップ】グラフ名のとおり、Googleマップ上にアクセスデータを視覚的に表現します。
なお、表現手法として[イメージ③]の「ヒートマップ」の他、「バブルマップ」「塗分けマップ」が選択できます。
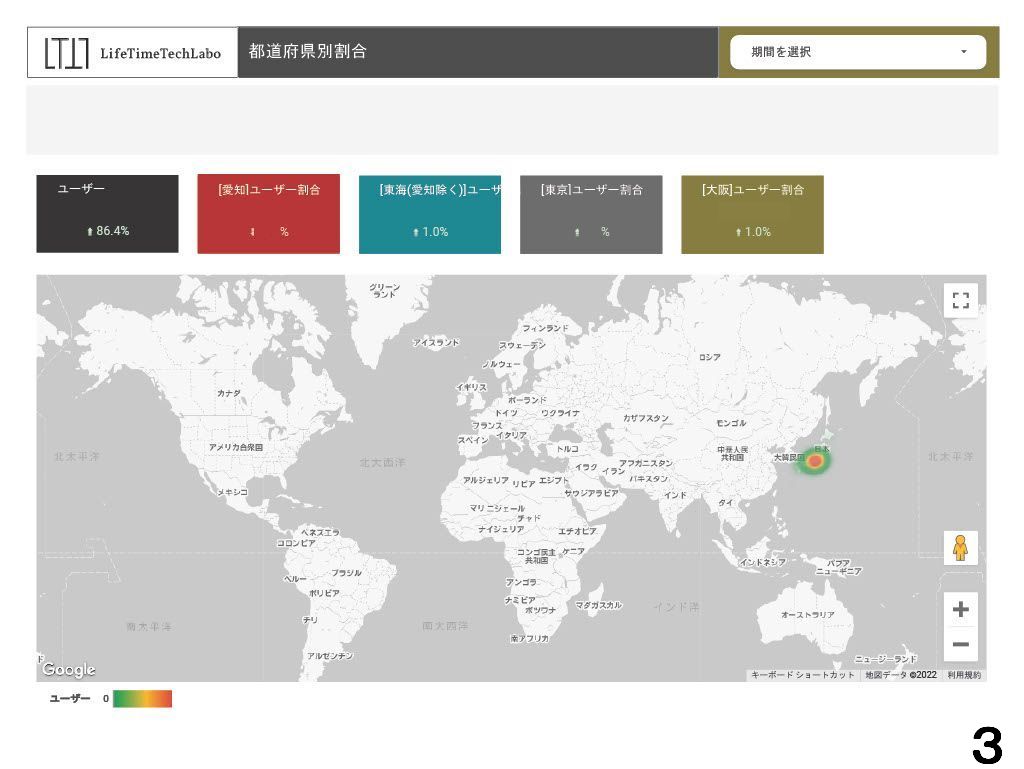
【マップチャート】こちらはGoogleマップではなく、通常(固定)の地図形式です。
世界地図と国単位の地図が選択できます。
これら地図を使用したグラフは、視覚的に(Webサイトへのアクセスエリアが)一見して分かりやすいものになっていますが...詳細な解析目的になると、なかなか使いどころが難しいものでないか?と感じています。
当社でも、実際の解析実務&レポーティングにおいては、クライアントごとの商圏を鑑みた地域分類を(計算フィールドを用いて)個別に作成し、「表」形式のグラフなどでビジュアライズしていることがほとんどになります。
[補足]
イメージ③では、地図の表示範囲が「世界地図」になっていますが、これはレポートのダウンロード時にデフォルト設定に戻ってしまうためで、通常Googleマップ同様、表示範囲は自由に拡大・縮小できます。

4. 「面グラフ」
続いて面グラフです。
【面グラフ】は、複数の項目を一つのグラフにプロットする場合に、各項目ごとの比率や総量を、視覚的に分かりやすく表現するものです。
ただし、要素としては「折れ線グラフ」や「積み上げ棒グラフ」を用いても表現可能なものです。
Web解析としては、例えば、一定期間において、複数の項目の合計値を目標に設定している場合に、その期間目標に対して、「個別の数値」と「合計の数値」両方の達成度合いを、一つの「積み上げ面グラフ」として表現することなどが有効かもしれません。(ただし、個人的には、このグラフもあまり利用していません。)

5. 「散布図(バブルチャート)」
【散布図】【バブルチャート】いずれも2つの指標の相関を示すことができるグラフです。
さらに「バブルチャート」は、バブルの大きさが加わることで、もう1つの指標(合計3つの指標)を一つのグラフ上に表現できます。
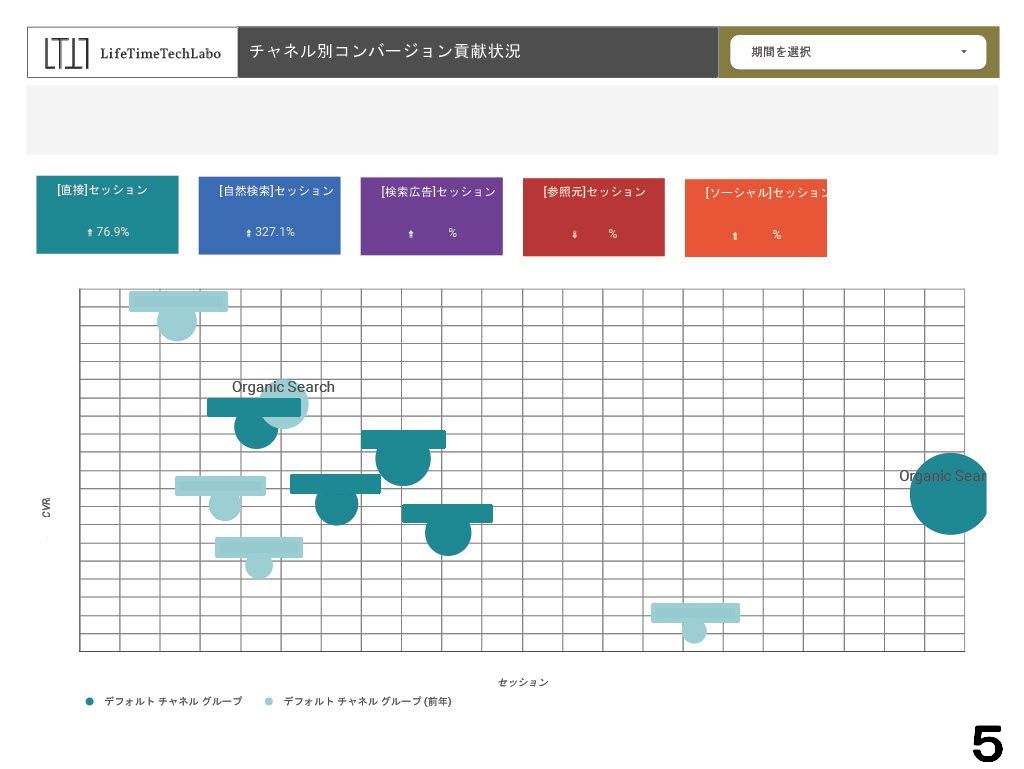
当社では、[イメージ⑤]のように、例えば、チャネルごとのコンバージョンへのインパクト(影響度)を視覚的に表現する手法として用いたりしています。
つまりこのイメージは、各チャネルごとの「コンバージョン=セッション×コンバージョン率(CVR)」の計算式を、そのままグラフ上にビジュアライズしたものになります。

6. 「ピポットテーブル」
【ピポットテーブル】Excelでおなじみの機能かと思いますが、クロス集計の表現に便利なグラフです。
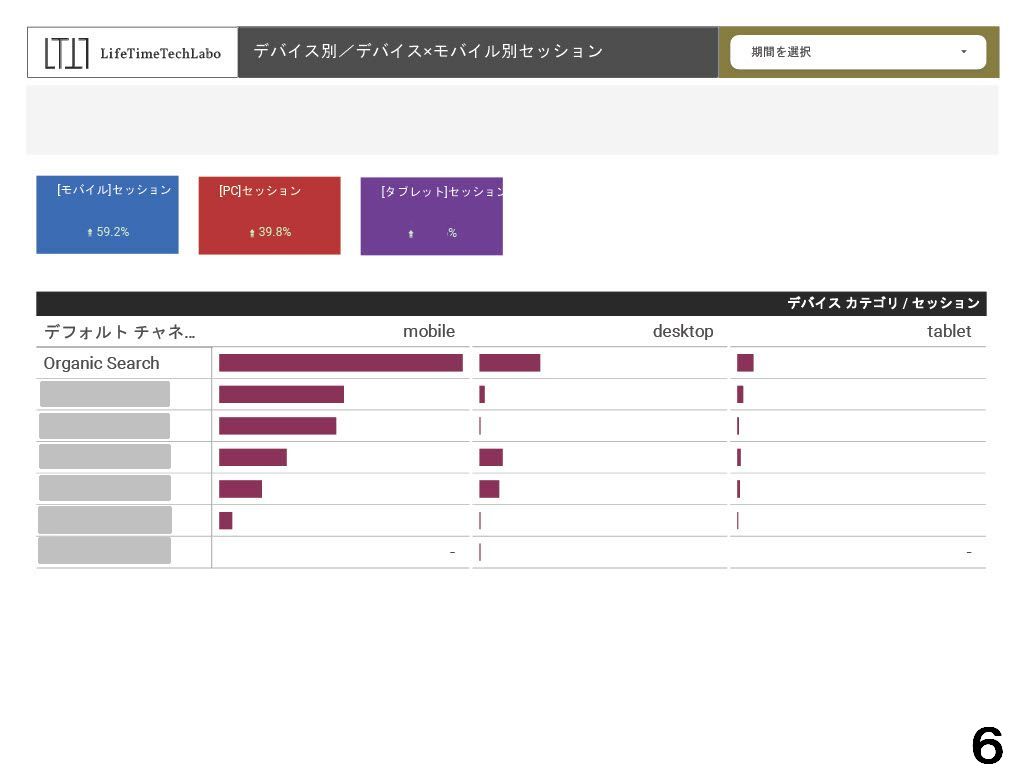
[イメージ⑥]では、行列とも一つのディメンションしか設定していませんが...行方向に複数のディメンションを設定することで、表示要素を各ディメンションレベルごとに、展開⇔収斂させることも可能です。
また、表現手法として通常の「表」グラフ同様「数値」「棒グラフ」「ヒートマップ」が選択可能です。
Web解析の実務においても、各指標の詳細を深掘りしていく際に、いろいろと使い勝手が良いグラフだと思います。
ただし、あまり一つのグラフで多くを表現しようとすると、レポートとしては逆に伝わりずらくなってしまいますので、ディメンション数を盛り込み過ぎないことをお勧めします。

7. 「ツリーマップ」
最後に、ツリーマップです。
【ツリーマップ】こちらもExcelで作成できるグラフですが、実際に作成経験のある方は、そんなに多くはないのでしょうか?
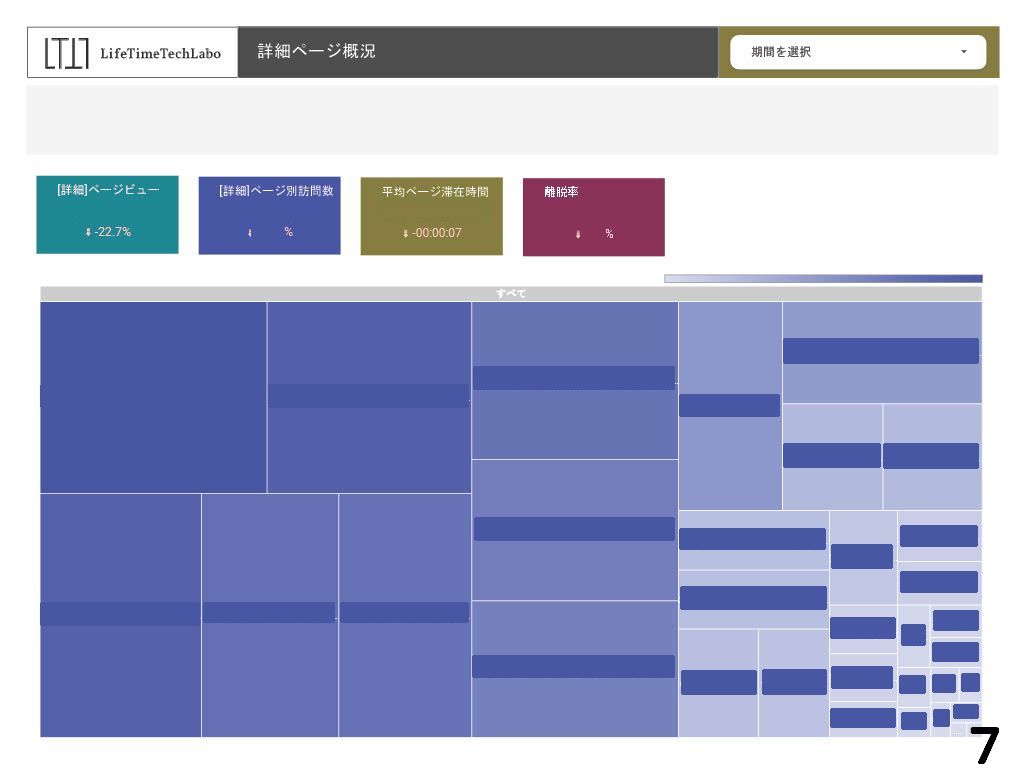
各項目の値を「長方形の面積」で表現します。項目数が多いときなどに、比較的分かりやすくビジュアライズすることに向いているグラフです。
「マップ」グラフ同様、パッと見で分かりやすくは感じるのですが、こちらも、解析実務的には、なかなか使いどころが難しいと考えています。
こちらも、項目数が多いデータを扱う時は、まずは、それらを大まかにまとめた分類を計算フィールドで設定し、そのデータを俯瞰することから始めてみるのが良いのではないでしょうか?

以上、Web解析の実務にあまり使用していないグラフも含めて、代表的なグラフ表現を取り上げて見ましたが...Googleデータポータルには、まだ「ブレットグラフ」や「ゲージ」などのグラフもありますので、興味があれば、ご自身で様々なビジュアライズ表現にぜひトライしてみてください。
最後補足として、当社ではクライアントに『画面で(or出力して)見せて説明をする』というWeb解析レポートの目的上、一つのページでは、概ね「スコアカード」+「他のグラフ(1-2点)」というシンプルで詰め込まないレイアウトに統一しています。
この点に関しては、いろいろな見解&手法もあると思いますので...データビジュアライゼーションの本質だけは忘れずに...様々な参考サイト(文献)など参照の上、皆さんご自身でも、データの最適な表現に向けての試行錯誤をしていただければ。と思います。
関連コラム
[GA4解説]Looker Studio(旧:データポータル)連携とその制約
[参考]ペット(犬猫)アプリ連動データビジュアライゼーション
アプリユーザーの皆さまの登録情報を愉しく“魅せる”ことに特化したデータビジュアライゼーションWebコンテンツです。
* Web解析/Googleデータポータルとは、特段関係ありません。
